Cara Membuat Tag Kondisional Pada Label Tertentu -kini Blogger Telah update dengan fitur-fitur terbaru yang bisa kita manfaatkan agar kegiatan blogging menjadi semakin mudah dan menarik. Salah satu fitur barunya adalah fitur Lambda Expression yang bisa mempersingkat penuisan markup pada tag kondisional tertentu.
Untuk contoh pada Share tutorial kali ini saya akan memanfaatkan fitur tag kondisional pada label post di halaman index.
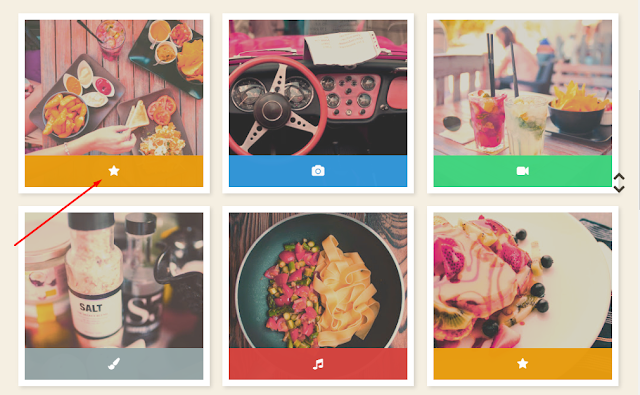
Disini Saya menambahkan icon, gambar maupun tulisan. Pada contoh di bawah ini saya akan memberikan post label dengan icon fontawesome seperti gambar :
Bukan hanya ditambahkan pada satu label saja, sobat juga bisa menambahkan beberapa label tertentu dan membedakan tampilannya dengan mudah.
Nah Untuk Cara Pembuatanya Silahkan sobat simak di bawah ini.
Di bawah ini adalah code yang dipergunakan untuk memunculkan icon jika sobat akan menentukan label tertentu pada postingan.
kode di bawah ini sobat copas sebelum kode </head>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
//<![CDATA[
//Post Label
function label_pilihan(e){labelku=new Array,labelku[1]="<div class='badge badge1'><div class='badge-img'><i class='fa fa-star'></i></div></div>",labelku[2]="<div class='badge badge2'><div class='badge-img'><i class='fa fa-video-camera'></i></div></div>",labelku[3]="<div class='badge badge3'><div class='badge-img'><i class='fa fa-camera'></i></div></div>",labelku[4]="<div class='badge badge4'><div class='badge-img'><i class='fa fa-music'></i></div></div>",labelku[5]="<div class='badge badge5'><div class='badge-img'><i class='fa fa-paint-brush'></i></div></div>","Hot"==e&&document.write(labelku[1]),"Video"==e&&document.write(labelku[2]),"Gambar"==e&&document.write(labelku[3]),"Musik"==e&&document.write(labelku[4]),"Lukisan"==e&&document.write(labelku[5])}
//]]>
</script>
</b:if>
</b:if>Kode yang ditandai warna kuning merupakan nama-nama label yang ditentukan dan bisa sobat ganti nantinya Sesuka hati
Untuk Kode pemanggilnya
<b:loop values='data:post.labels' var='label'>
<script type='text/javascript'>label_pilihan("<data:label.name/>");</script>
</b:loop>Untuk kode pemanggilnya bisa sobat simpan di antara kode di bawah ini.
<b:includable id='post' var='post'>...</b:includable>Atau di antara kode ini
<b:includable id='main' var='top'>...</b:includable>Agar tampilannya lebih menarik, agan bisa juga menambahkan CSS di bawah ini
/* Post Label */
.badge{background:#95a5a6;color:#fff;position:absolute;font-weight:normal;line-height:1;bottom:0;right:0;left:0;display:block;text-align:center;width:100%;height:50px;line-height:50px;font-size:18px;z-index:1;transition:all .3s}
.badge1{background:#e89c0f;opacity:.98}
.badge2{background:#40d47e;opacity:.98}
.badge3{background:#3498db;opacity:.98}
.badge4{background:#1abc9c;opacity:.98}
.badge5{background:#95a5a6;opacity:.98}
.post:hover .badge{color:rgba(255,255,255,.6);font-size:44px;height:100%;line-height:100%}
.post:hover .badge-img{margin:85px 0 0 0}Cara kerja dari kode di atas adalah jika agan memberikan label tertentu yg sudah agan setting di atas tadi, maka secara otomatis akan memunculkan icon yang sudah dimodifikasi di atas tadi, seperti contoh di bawah ini.
Cara Membuat Tag Kondisional Pada Label Tertentu
 Reviewed by SDF
on
4:55:00 PM
Rating:
Reviewed by SDF
on
4:55:00 PM
Rating:
 Reviewed by SDF
on
4:55:00 PM
Rating:
Reviewed by SDF
on
4:55:00 PM
Rating:





No comments:
KETENTUAN BERKOMENTAR
↳ Berkomentarlah Sesua Topik Dan Relevan
↳ Dilarang menyisipkan (link) AKTIF
↳